Make the Web a More Colorful Place!
A guide to using new color spaces & formats with OddContrast
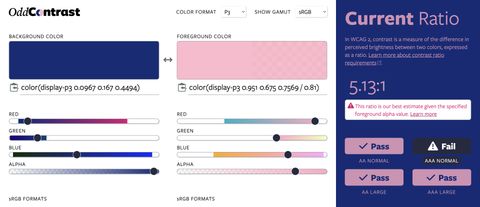
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

Display color gamut ranges and more
OddContrast, OddBird’s color format converter and contrast checker, gets new features – including the ability to swap background and foreground colors, and display color gamut ranges on the color sliders. Contrast ratios now incorporate foreground color alpha values.
This OddContrast update was originally published in OddNews, our newsletter for designers and developers who want the latest in front-end web development and design.
Subscribe to OddNews to stay up-to-date on our OddTools and OSS contributions.
If you haven’t checked it out, OddContrast is OddBird’s color format converter, with newer color formats like Oklch, Oklab, and the Display P3 color space. It’s also a color contrast checker to help designers meet WCAG 2 accessibility standards.
In March, we released several new features:

A guide to using new color spaces & formats with OddContrast
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.